قام الفيسبوك مؤخرا بطرح أداة التوصية بهدا (Recommendations Bar) الاجتماعية التي تتيح لزائرك الاعجاب بموضوعات مدونتك فهده الاضافة شبيهة أو أحسن من( اداة اقترحنا لك) ,فالاداة تحتوي على زر like وعند تصفحك ونزول الى أسفل أي موضوع تنبتق لك الاضافة من جانب المدونة وبها بعض مواضيع مدونتك ورز الاعجاب مايساهم في زيادة نسبة مشاهدات الصفحات زائد الايكات
الاضافة لا تضهر في الصفحة الرئيسية فقط في المواضيع
1-الحصول على الكود الخاص بالاداة من facebook
قم بالتوجه الى Facebook Recommendations Bar
ثم تابع الصور
ثم
ثم
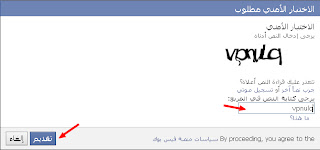
ثم هنا يمكنك التعديل موضع الاداة يمين أويسار أو استبدال like ب كلمة أخرى ستجدها هناك
ثم قم بقص الكود الدي في المستطيل الاحمر واحتفض به
ثم انتهنا الان من انشاء التطبيق لنمر لوضع الأكواد
2-وضع الاكواد
طريقة التركيب
قم بتحويل الكود الدي قلت لك بأن تنسخه ,أدخل هدا الموقع وضع الكود في المربع الأعلى ثم اضغط ترميز وقص الكود المحصل عليه
ثم قم بالبحث عن الكود التالي بالضغط على ctrl + f
<body>
وضع الكود المحصل عليه مباشرة تحته
- ثم قم بالبحث عن هدا الكو د التالي
<head>
وضع تحته مباشرة الكود التالي
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"ar_AR"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"ar_AR"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
- ثم الخطوة الاخيرة قم بالبحث على الكود التالي
<data:post.body/>
وضع تحته مباشرة الكود التالي
<b:if cond='data:blog.pageType == "item"'><div class="fb-recommendations-bar" expr:data-href="data:post.url" data-read-time="30" data-action="like" data-side="right" expr:data-site="data:blog.homepageUrl" data-num-recommendations="2"></div></b:if>
ثم احفض القالب
وهدا كل شيء ومبروك عليك ,نلتقي في موضوع جديد انشاء الله والسلام عليكم

















16 التعليقات:
@Dina Elghedany
لا شكر على واجب
اخي ايمن السلام عليكم واهلا بك بصراحة انا لم افهم الدرس
هده أداة تنبتق من جانب مدونتك وفيها بعض المواضيع وأنا أضعها في مدونتي
و ماالدي لم تفهمه؟؟؟؟؟ ؟؟
http://marlivetv.blogspot.com/ ممكن تبادل اعلاني
غفرالله لك ولوالديك
تم التطبيق بنجاح بيض الله وجهك لكن استفسار اخي الكريم هل بستطاعتي ان انقلها الأ اليسار
@ܓܨ بہرقے آلہشہ.¸.ـٍـوقے ܓܨ
أنظر في الصورة التي كتبت عليها : يمكنك التعديل هنا ,ستجد right غيرها الى left
بيض الله وجهك يابيض الوجه
السلام عليكم اخي شامل لقد اتي لي برسالة خطاء ماذا افعل
@مدونه العرب عربي ايجي
قد يكون أنك لم تقم بترميز الكود الاخير أو أنك لم تنسخ أحد الأكواد كاملا
بالنسبة للكود الاخير لدي 3 اكواد بنفس الاسم اين سانسخه !!
@ayoub erradi
هو من الأحسن أن تجربهم على الأكواد بثلاتة
وتكشف الكود المسؤول على اظهار الاضافات .ولكن غالبا ما يكون الكود الثاني هو المسؤول عن ذالك
تم التركيب لكن لا تضهر المواضيع عليها
لا أجد هل من حل ؟؟ علما انه فات علي عدة اضافات بسبب هذا النقص
السلام عليكم
عندي مشلكة انو تضهر في 4 مرات وما عرفت اي واحد اضع وراه الكود
@مدونة دار الشباب حامّة الجريد
جربهم كلهم حتى تجد الكود المسؤول على ظهور الاضافات ,لكن الكود التاني غالبا ما يكون هو المسؤول
جربت كتير وما نفعت :(
إرسال تعليق
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.